Qt Designer是一款針對 Qt 開發者的跨平台介面開發工具,可以在 Windows、Linux 及 Mac OS 等作業系統運行,這篇教學會介紹如何安裝以及使用 Qt Designer。
原文參考:使用 Qt Designer

前往 Qt Designer 下載頁面,挑選作業系統對應的軟體下載安裝。
下載頁面:Qt Designer Download

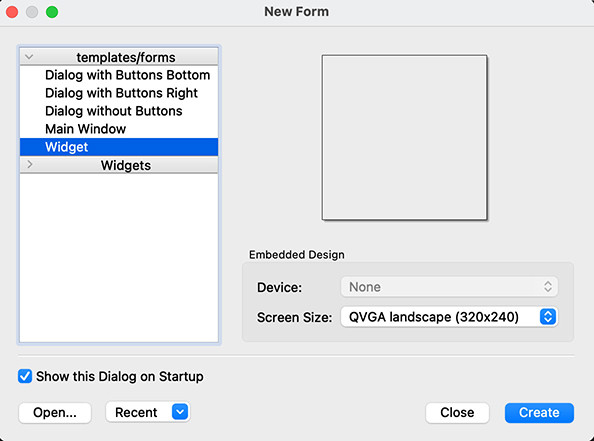
安裝 Qt Designer 後就可以開啟 Qt Designer,開啟後可先選擇 Widget,可以開啟完全空白的視窗頁面。

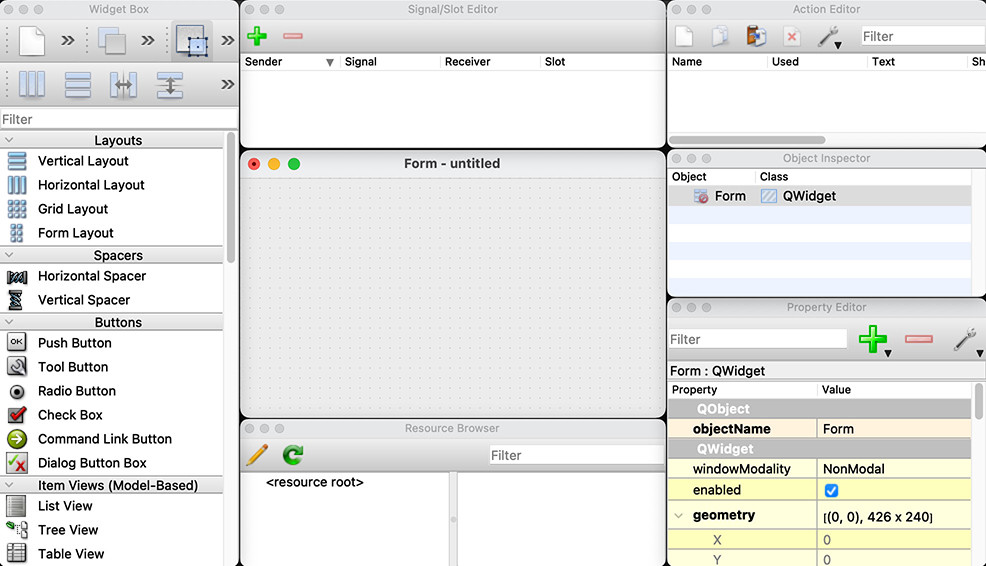
開啟後的 Qt Designer 會出現許多設定面板,中間 Form 為主要的視窗界面,可以從左側將元件或版型 ( Layout、Spacers、Buttons 或 Widgets...等 ),透過「滑鼠拖拉」的方式放到視窗裡,然後就可以透過 Property Editor 面板設定元件的屬性。

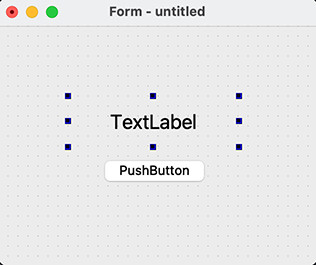
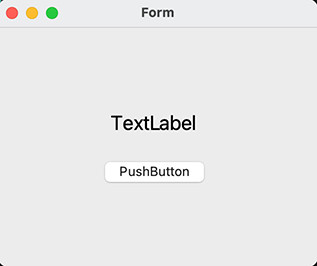
從左側的元件面板,拖拉一些元件到視窗裡,範例中放入一個 Label 和一個 PushButton。

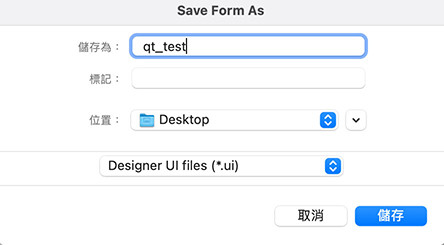
完成後,就可以將其儲存為 .ui 檔案。

回到輸入指令的畫面,輸入下列指令,就能將 .ui 檔案轉換為 .py 的程式碼檔案。
pyuic5 -x qt_test.ui -o qt_test.py
接著使用編輯器 ( Anaconda 或 VSCode...等 ),開啟轉換後的 .py 檔案,就能看到如下方的程式碼,執行後就可以看見 Python 搭配 PyQt5 做出來的程式介面。
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(320, 240)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(100, 130, 113, 32))
self.pushButton.setObjectName("pushButton")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(70, 70, 171, 51))
font = QtGui.QFont()
font.setPointSize(20)
self.label.setFont(font)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "PushButton"))
self.label.setText(_translate("Form", "TextLabel"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
